Michael BenzingerA Frontend Developer building clean and powerful solutions and making the web more beautifulSend me a message
Skills & Technologies
- React
- JavaScript
- CSS3
- Git
- Ruby
- HTML5
- Gatsby
- styled-components
- Node
- Storybook
- Rails
- Sass
- Jest
- Redux
- Handlebars
- NextJS
- Python
About me
I am a passionate web developer dedicated to growing in my craft and providing value to my team. I constantly look for opportunities to challenge myself, clean up code, and improve processes.
While my love for software development started at a young age, I initially pursued a career in music, studying film and video game scoring and working for several years leading teams as a music director. Composing a score and building an app are remarkably similar — both disciplines combine technical skills and creative spark to build a system out of smaller parts.
I began exploring web development and design in 2020, designing brands and websites for small businesses and organizations. At the same time, I started to get serious about web development, following The Odin Project, an open-source curriculum that teaches full-stack JavaScript development in a hands-on way.
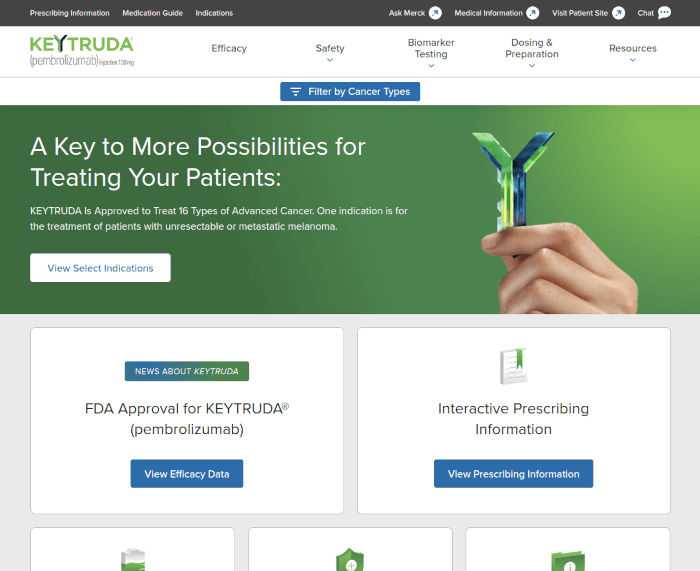
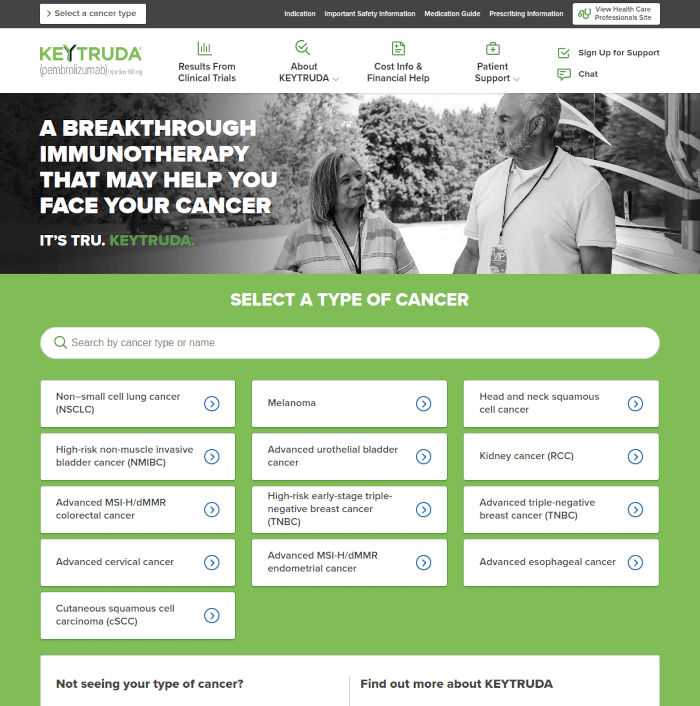
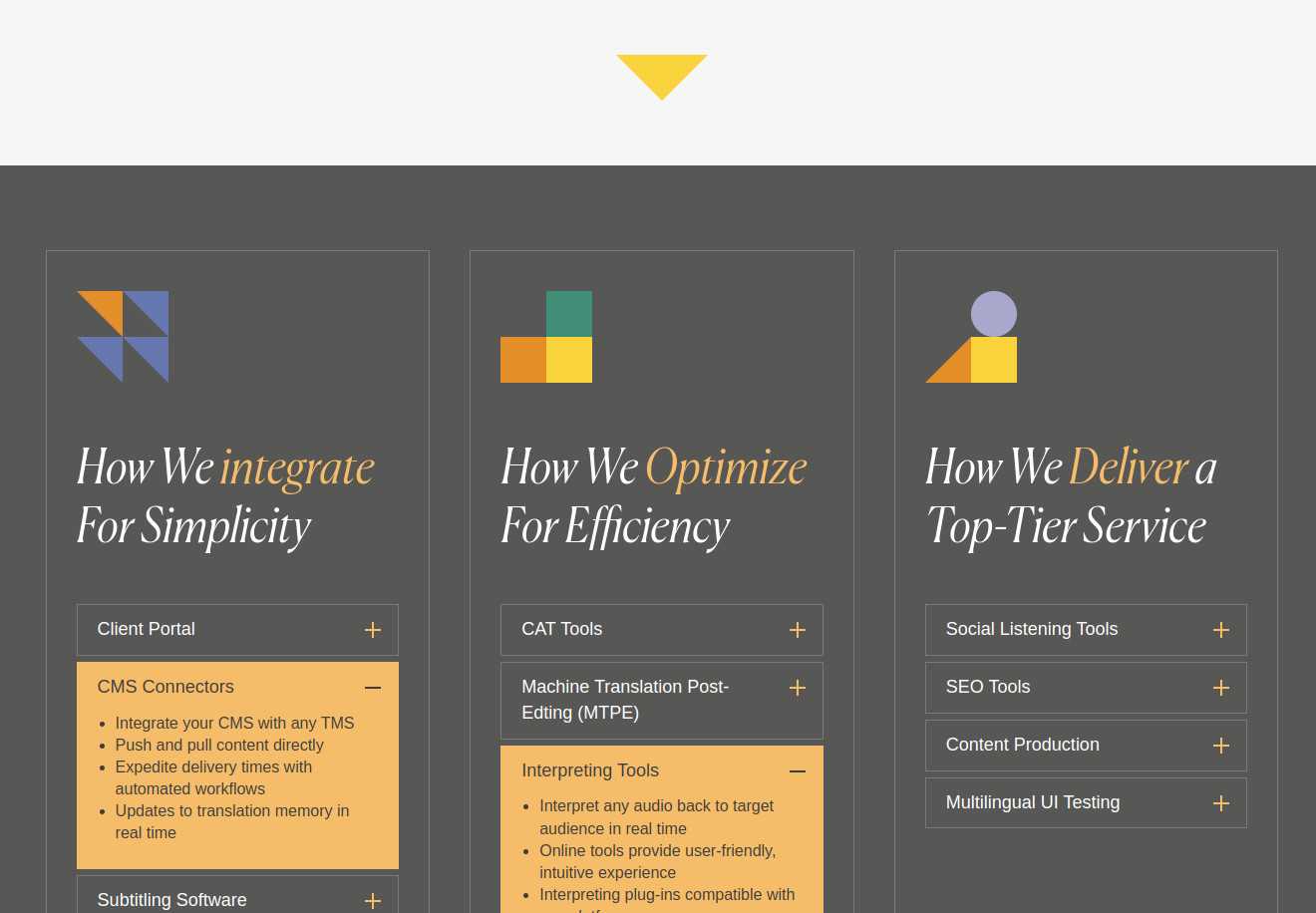
By the end of 2021, I had an established portfolio of work and joined Designory, where I currently work building powerful web experiences for a handful of clients.
Work history
Engineer I (2023 – Current)
Jr. Engineer II (2021 – 2023)
Designory, 2021 – Current
Graphic Designer/Web Developer
Freelance, 2020 – 2022
Music Director
Lord of Glory Lutheran Church, 2016 – 2020
Education
Berklee College of Music
Bachelor of Music in Film Scoring, 2016 Summa Cum Laude
The Odin Project
Full-Stack Web Development Curriculum, JavaScript Track